现实生活中,总会存在数据之间存在着某种关系,比如:用户 <-> 文章,用户 <-> 评论等。Elasticsearch 作为搜索引擎,在创建 Indices 时,是使用 Schema less 的数据结构。如果要在其实现不同数据的关系,官方提出了以下几种方式:
Celery Route
Celery Route 模块解读。
Elasticsearch mapping 设计总结
该规范主要是减少创建 indices 时,由于设计不当造成的性能下降,以及造成的 Elasticsearch 集群不稳定。
Tornado server graceful reload
tornado 配合 gunicorn 或者 uwsgi 时,可以很容易的实现优雅重启(graceful reload)。但是所在公司使用了sockjs tornado(模拟 WebSocket 的服务端消息推送框架),都是使用独立的进程运行在生产环境,之前想过使用 gunicorn 或者 uwsgi 部署单个工作进程跑,但是这并不是最好的解决方案。
Using dozer to debug memory leak with gunicorn
- app.py
1 | # -*- coding: utf8 -*- |
1 | $ gunicorn -b 0.0.0.0:5000 app:app |
- 打开浏览器
sqlalchemy 使用小记(1)
最近本人所在的公司,偶尔会有在线上改数据库的需求,特别是移除 table 中的 column.
由于在业务中使用了 sqlalchemy,并使用了其 orm 的方式进行对 database
的操作. 所以这里要删除 table 中的某个 column 时候,可以采用先更新对应的 orm 代码,然后再修改(或者根本不需要修改),
这样更平滑的方式进行操作,尽量减少对用户的影响。
使用 documentation.js 生成 JS API 文档
[documentation.js](https://github.com/documentationjs/documentation),一款生成 JS API doc 的工具.可以说是安装使用都很方便,生成的文档也漂亮简洁.
- 安装
1 | npm install -g documentation |
- 使用
下面有一段用于测试的 JS 代码
1 | /** |
将上面的文件保存为 foo.js,然后执行下面的命令:
1 | documentation foo.js -o test -f html |
- -o:指定输出内容的文件/文件夹
- -f:指定了输出内容的格式,这里设置为
html,documentation 默认的输出格式是json,还可以输出md格式
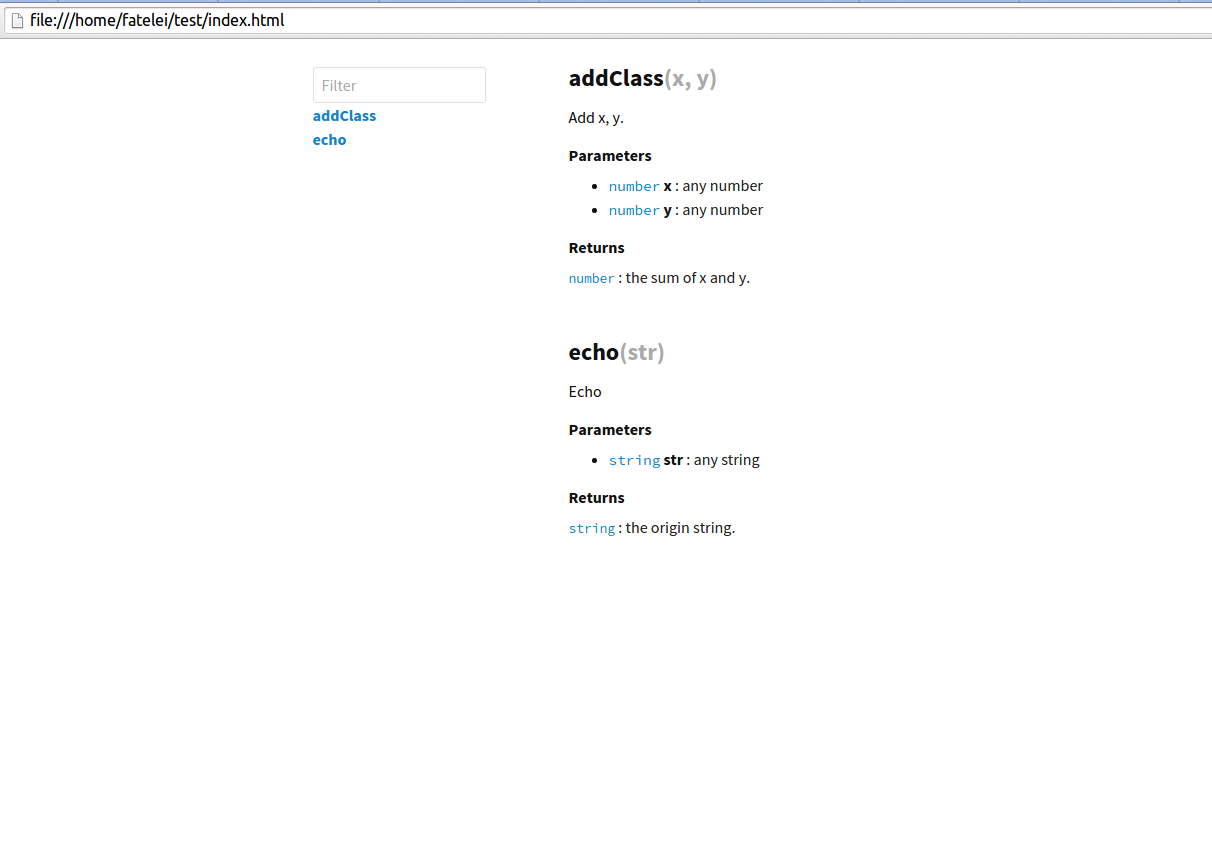
实际预览效果如下图:

documentation.js 可玩的东西还比较多,比如扩展主题等,今天就先介绍这么多了.
爱奇艺面试小记
今天参加了一次爱奇艺的面试,在面试中被问道一道算法相关的题目:按照指定的权重求随机数
Css: z-index
CSS 中提供的属性 z-index 用来表示某个元素和它的祖先在 z 数轴上的顺序。当元素重叠时,通过它们在 z 数轴上的顺序,决定哪个元素可以覆盖哪个元素。这个优先级是根据 z-index 的取值来决定的,值越大优先级越高。
Css Background-position For Animation
上一篇 文章 中讲到了 background-position 在 Css sprite 中的使用,这篇文章主要讲怎么用 background-position 来做动画。其实动画都是一帧一帧的做出来的,每一帧就是就是一个画面。通常图片在人眼中存在的时间为 1/24 秒,如果画面播放的速度超过了人眼可以分辨的速度,那么人眼所看到的画面就动起来了。