Webpack 2.0 的文档 https://webpack.js.org/concepts/,介绍了其最为核心的几个概念
主要有:
- entry
- output
- loaders
- plugins
以下面的代码为例:
- foo.js
1 | export default () => { |
- bar.js
1 | import foo from './foo' |
- webpack.config.js
1 | const webpack = require('webpack'); //to access built-in plugins |
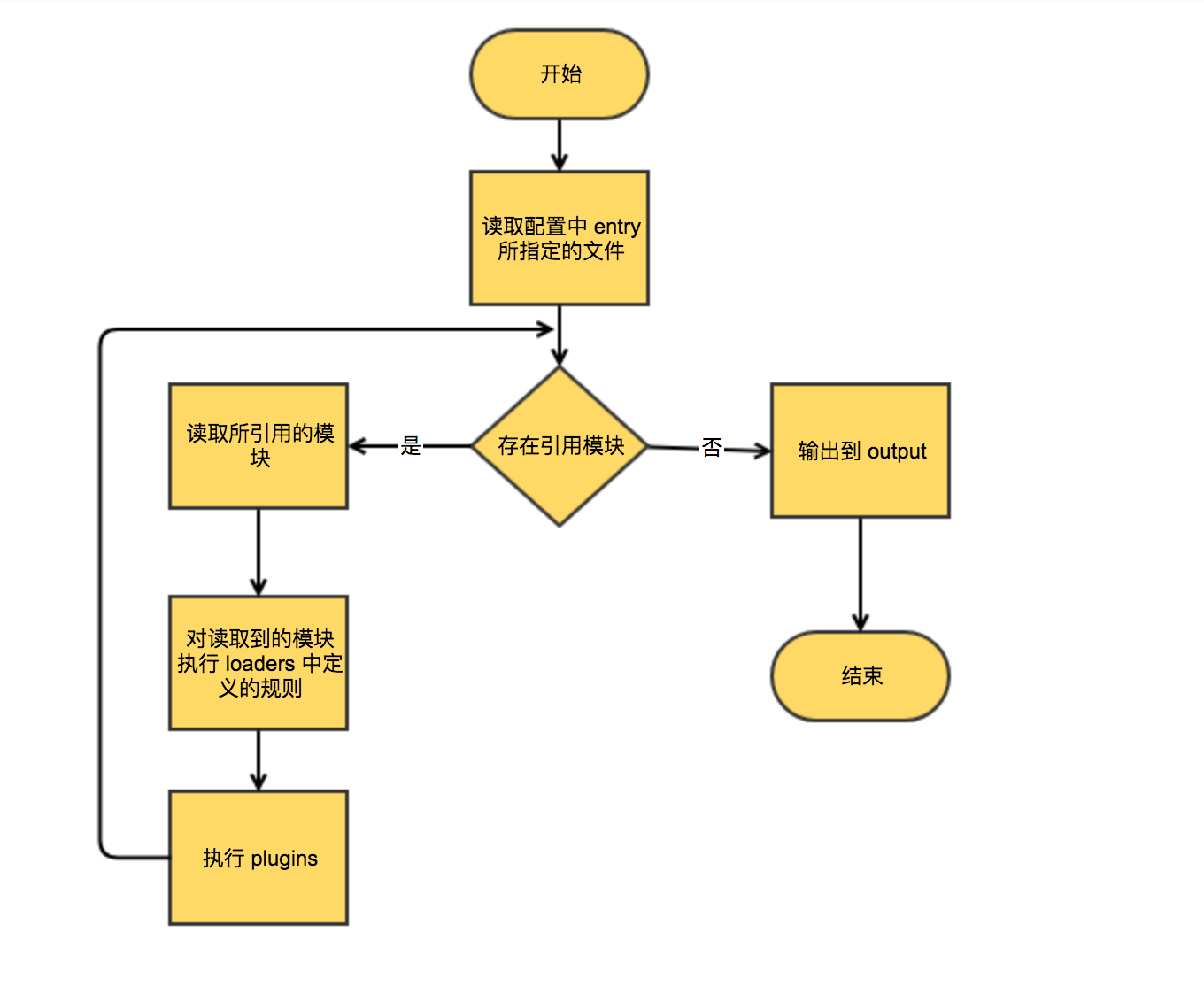
在执行 webpack 命令后,其流程如下:

- 首先根据配置的 entry,找到 bar.js
- 在 bar.js 中发现加载了 module foo,这个时候执行 module 的 rules
- 在执行 module 中的 rules 之后,会执行 plugins
- 2、3 两步会重复执行,直到没有 module
- 最后通过指定的 output,输出到 bundle.js